
In today’s digital landscape, full stack web development is a highly sought-after skill. Full stack developers have the ability to create entire web applications, from the user interface to the server-side logic. This blog outlines the essential blueprint for mastering full stack development, guiding you through the skills and steps necessary for success. For those looking to enhance their skills, Full Stack Developer Course in Chennai programs offer comprehensive education and job placement assistance, making it easier to master this tool and advance your career.
Understanding Full Stack Development
Full stack development encompasses both front-end and back-end technologies. A full stack developer is versatile, capable of handling everything from designing user interfaces to managing databases and server environments.
Key Skills Every Full Stack Developer Needs
1. Front-End Development
The front end is what users interact with directly. Key skills include:
HTML: The markup language for structuring web content.
CSS: Used for styling and layout, making websites visually appealing.
JavaScript: Adds interactivity and dynamic features to web pages.
Frameworks: Familiarize yourself with popular frameworks like React, Angular, or Vue.js to enhance development efficiency.
2. Back-End Development
The back end powers the application behind the scenes. Important skills include:
Programming Languages: Learn languages like Node.js, Python, Ruby, or PHP.
Databases: Understand both SQL (MySQL, PostgreSQL) and NoSQL (MongoDB) databases for data management.
APIs: Learn to create and consume RESTful and GraphQL APIs to facilitate communication between the front end and back end.
3. Version Control
Version control is essential for managing code changes and collaborating with others. Git is the standard tool for this purpose. Familiarize yourself with commands and workflows to effectively manage your projects.
4. Deployment and Hosting
Knowing how to deploy your applications is crucial. Explore:
Cloud Services: Get to know platforms like AWS, Heroku, or DigitalOcean for hosting your applications.
Containerization: Learn about Docker to streamline deployment processes and manage application environments.
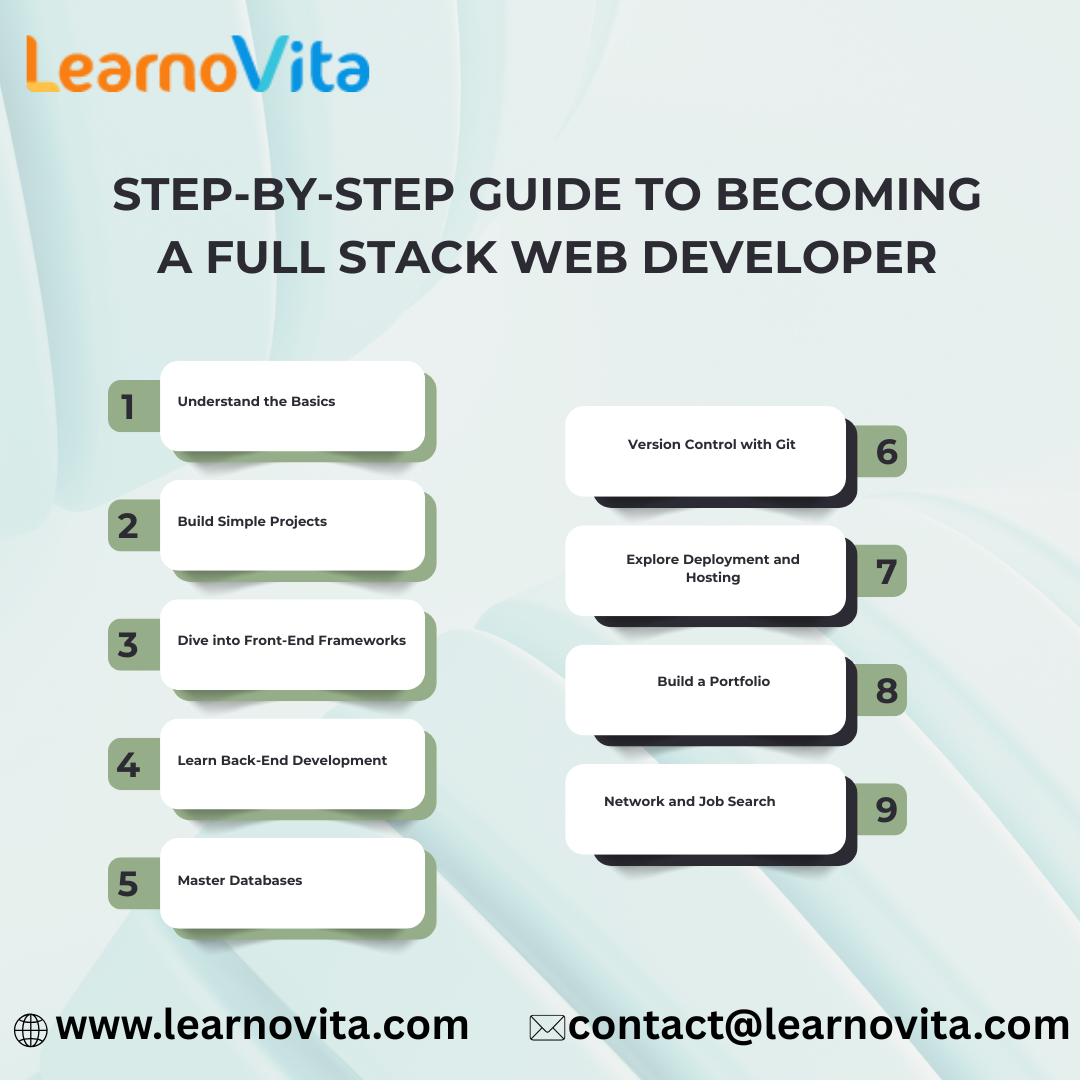
Step-by-Step Blueprint
Step 1: Learn the Basics
Start by mastering HTML, CSS, and JavaScript. Use online platforms like Codecademy, freeCodeCamp, or MDN Web Docs to build a solid foundation.
Step 2: Build Simple Projects
Once you have the basics down, create small projects to apply your knowledge. Consider building:
A personal portfolio website
A simple blog platform
A to-do list application
These projects will help reinforce your skills and build your confidence.
Step 3: Explore Front-End Frameworks
After gaining familiarity with core technologies, dive into a front-end framework like React or Angular. This will enable you to develop more complex applications efficiently.
Step 4: Learn Back-End Development
Choose a back-end language and framework that interests you. For example, Node.js with Express is a great choice for JavaScript enthusiasts. Focus on building RESTful APIs and connecting them to a database.
Step 5: Master Version Control with Git
Become proficient in Git for version control. Learn how to create repositories, manage branches, and collaborate on projects using platforms like GitHub.
Step 6: Delve into Advanced Topics
As you advance, explore more complex topics such as:
Authentication and Authorization: Implement secure user authentication mechanisms.
Performance Optimization: Improve application speed and responsiveness.
Security Best Practices: Protect your applications from common vulnerabilities.
With the aid of Best Online Training & Placement programs, which offer comprehensive training and job placement support to anyone looking to develop their talents, it’s easier to learn this tool and advance your career.

Creating a Portfolio
Develop a professional portfolio to showcase your skills and projects. Include:
Project Descriptions: Explain the technologies used and your contributions to each project.
Blog: Share insights, tutorials, or experiences to demonstrate your knowledge.
Resume: Keep it updated to reflect your skills and experiences.
Networking and Career Growth
Engage with the tech community through meetups, conferences, and online forums. Networking can lead to job opportunities, mentorship, and collaborative projects.
Conclusion
The essential blueprint for full stack web development requires dedication, continuous learning, and hands-on experience. By following this guide and mastering the necessary skills, you’ll be well-equipped to thrive in the tech industry. Embrace the challenges, keep coding, and enjoy the rewarding journey ahead!










Write a comment ...